TailwindCSS는 한 번도 사용해본적이 없는데 최근에 조금 궁금했던 적이 있었다. 언젠가 배워야징~ 하고 있었는데 이번에 Next.js 강의를 들으며 공부를 하는데, 프로젝트 생성 시 초기 세팅을 위해 묻는 질문들 중 TailwindCSS를 사용할건지를 묻더라. 어차피 대충 알기론 어렵다거나 배울 내용이 많다거나 한 건 아닌것 같아서, 기회 삼아서 그냥 한 번 써보기로 했다.ㅎ
https://tailwindcss.com/docs/installation
Installation - Tailwind CSS
The simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.
tailwindcss.com
해보니 별거 없다
1. Next.js 프로젝트 생성
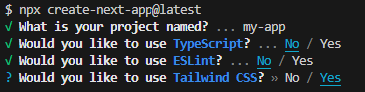
npx create-next-app@latest

프로젝트 생성 시 이와 같이 Tailwind CSS를 사용할 것인지 묻는데, 여기서 Yes를 선택해주고, 나머지는 알아서 선택한다.
그럼 끝이다.
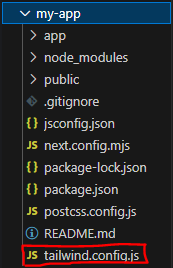
생성이 끝나고 디렉토리를 살펴보면

이렇게 tailwind.config.js 파일이 생긴 것을 확인할 수 있다.
그럼 잘 된거임
이번엔 app 플더 안에 있는 globals.css에 들어가보자

기본 스타일이 입혀져 있을텐데, 5번째 줄부터는 어차피 필요없으니까 다 지워줘도 된다.
위에 세 줄은 지우면 안된다
@tailwind base;
@tailwind components;
@tailwind utilities;
2. Tailwind CSS 적용하여 스타일 입히기
Next.js에서는 이렇게 프로젝트 생성할 때부터 tailwind CSS를 사용할 수 있는 환경으로 설정하는 것이 가능하기 때문에, 특별히 해줘야 할게 더 없다. 그냥 바로 사용해보면 됨
근데 이제
처음이니까 익숙하지 않기에 공식문서를 잘 찾아보면서 필요한 스타일을 가져다 쓰면 된다.

사용하고 싶은 속성을 메뉴에서 찾아 표에 나와있는 대로 클래스명을 태그 안에 작성해주면 된다.
다음은 예시이다.
return (
<div className="bg-gray-50 p-10">
{posts.map((post) => (
<div className="bg-white rounded-xl p-20 mb-5 shadow shadow-gray-300">
<h4 className="text-xl font-extrabold m-0">{post.title}</h4>
<p className="text-gray-400 mx-0 my-1.5">{post.content}</p>
</div>
))}
</div>
);그냥 이런식으로 쓰면 됨
쉽죠?
사용하다보면 정확히 내가 원하는 값이 표에 없는 경우도 있다. 사용자가 직접 값을 지정할 수 있는 방법은 없을까?
있다
근데 그건 조금 나중에 정리하도록 하겠다.. (좀만 쉴게요ㅛ
첫 사용 후기 :
- 그냥 공식문서만 열심히 찾아서 갖다 쓴게 다임
- 몇 번 반복해서 하다보면 자주 쓰는 클래스명에 대해서는 꽤 금방 익숙해질 것 같기도
- HTML 코드가 길어지면 가독성이 안좋아질 것 같다
- 보니까 tailwindCSS component라는 것도 있던데 그거 쓰면 좀 나아지는게 있나? 궁금 (다음에 이것도 알아볼게요 ..)
참고 :
https://mingmeng030.tistory.com/276?category=1158861
[NextJs] TailwindCss component
이전 글에서는 NextJs에 TailwindCss를 적용해보았다. 가독성과 재사용성 문제를 개선하기 위해 components를 사용해보자! https://mingmeng030.tistory.com/275 [NextJs] NextJs에 TailwindsCss 적용 하기 https://tailwindcss.co
mingmeng030.tistory.com
'프론트엔드 > CSS' 카테고리의 다른 글
| [Styled-Components] 태그에 상관없이 스타일만 공유하는 방법 (as 속성을 통해 재사용성 높이기) (1) | 2024.01.09 |
|---|
