3 - 레이아웃 실습

4 - 홈화면 레이아웃 실습

- 비율코딩
Android 기기는 다양한 모양과 크기로 제공된다. 그렇기 때문에 앱의 레이아웃이 유연해야 한다. ConstraintLayout을 사용하면 다양한 화면 크기에 맞게 반응형 레이아웃을 만들 수 있다. 또, 뷰 구성요소의 너비와 높이를 지정하는 데에 wrap_content나 match_parent를 사용함으로써, 다양한 화면 크기와 여러 텍스트 길이에 맞게 조정할 수 있다.
- Manifest 파일 4대 구성요소, intent-filter
activity : 실제로 만들 화면
-> intent-filter : 컴포넌트가 어떤 기능을 할지 정의
receiver : 단말기에서 발생한 일들 중 알아야 할 상황을 알려준다
service : App이 UI 없이 background로 갔을 때 실행시킬 것들을 포함
provider : 다른 애플리케이션의 데이터를 받아오는 곳
- drawable
- 어떻게 하면 뷰를 둥글게 만들 수 있을까?

- id, layout_width, layout_height
id : 식별자 속성
layout_width, layout_height : 크기 지정
-> match_parent : 부모의 크기에 맞춤
wrap_content : 내 크기 그대로
dp : 크기를 지정할 때의 단위로, device의 크기에 따라 상대적으로 크기를 바꾸어 보여주기 때문에 권장됨
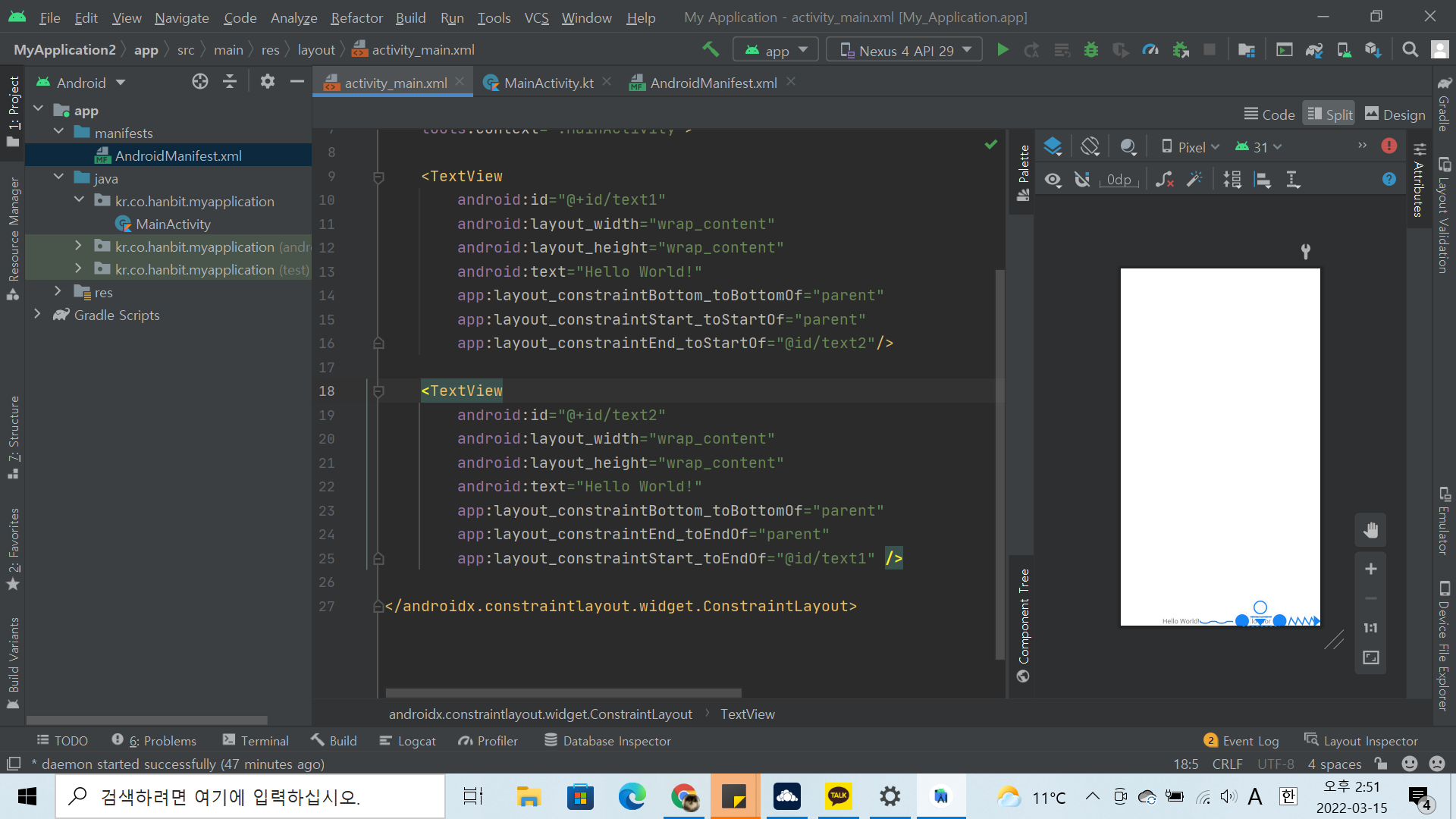
- ConstraintLayout
- constraint
레이아웃 안의 두 위젯 간의 관계를 정의하고 레이아웃 안에서 그 위젯들이 어떻게 위치할 지를 조절
- chainstyle
특수한 종류의 constraint로, chain안에 있는 뷰들끼리 공간을 공유하게 해주고, 뷰들에게 공간을 어떻게 사용하게 할지를 결정
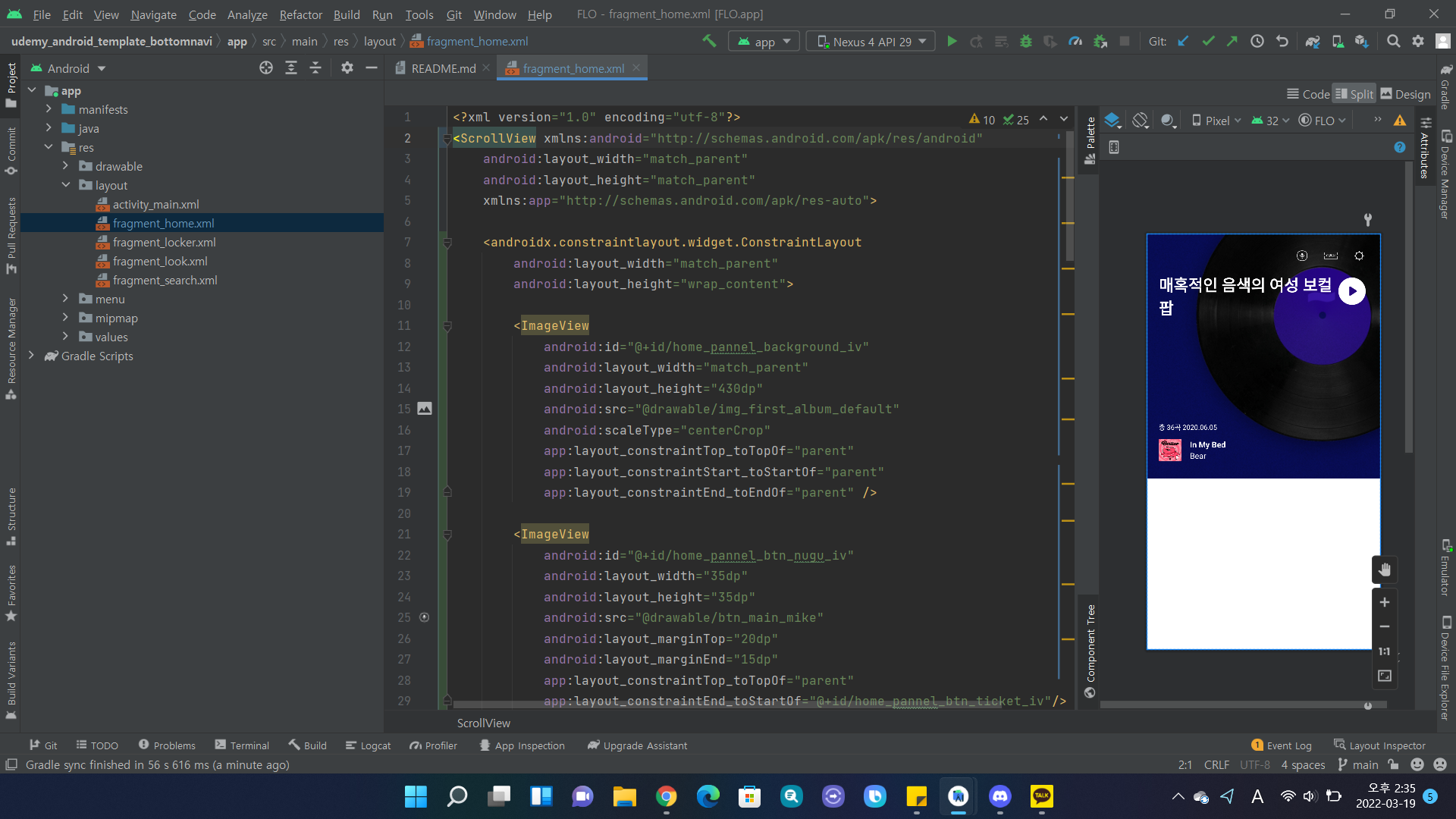
- ScrollView
수직(위아래)으로 스크롤할 수 있는 뷰. ScrollView는 영역이 너무 커서 한 화면에 다 보여주지 못할 때 사용.
한개의 ScrollView는 오직 한개의 뷰만을 가질 수 있다는 특징.
보통 LinearLayout View 를 포함 시키고 LinearLayout 의 자식으로 여러 View 들을 등록 하는 방식으로 많이 사용
- ImageView
- scaletype
ImageView가 어떤 크기로 출력될건지 지정
- src와 background의 차이
두 속성 모두 어떤 이미지를 ImageView에 보여주는 기능을 하지만, background의 경우 뷰 전체의 배경을 설정하는것으로 무조건 뷰를 꽉 채우게 되고, 이때 뷰에 padding이 걸려있어도 이를 무시하고 뷰 전체의 배경을 깔게 된다. 반면 src의 경우 background와 다르게 뷰에 컨텐츠를 넣어주는 개념이기 때문에, padding이 걸려있다면 패딩만큼 안으로 밀려서 이미지가 설정된다.
- 둥글게 만들어보기
- margin과 padding의 차이
margin : 뷰와 뷰 사이의 간격
padding : 뷰 내부에서 뷰 내용과 뷰 테두리 간 간격
- 6가지 레이아웃의 속성들
layout_weight : 뷰 그룹 내에 가중치를 얼마나 둘 것인지 결정
layout_gravity : 부모 레이아웃 내에서 뷰가 정렬되는 위치를 결정
gravity : 부모 레이아웃과 관계없이 뷰 위젯 내에 표시되는 내용이 정렬되는 위치를 결정
layout_width, layout_height : 너비, 높이 설정
layout_margin : 뷰 위젯과 상위 레이아웃 사이에 주어지는 공간 설정
layout_padding : 뷰 위젯의 실제 내용과 뷰 위젯 경계 사이의 추가적인 공간 설정
- 바텀네비게이션뷰
- 어떻게 만들어진건지 템플릿 코드 분석해보기
논의해보면 좋은 것들
- Manifest 파일의 각종 요소(특히, 4대요소 그리고 인텐트 필터)에 대해서 알아보기 - 개발자 사이트
- ConstraintLayout 외 다른 레이아웃에 대해서 알아보기
- 위에 신경쓰이는 Appbar와 Statusbar를 지우는 방법 고민해보기
- 팔레트창에서 자주 쓸 것 같은 요소들 사용해보기
[강의 출처 : 컴공선배]
